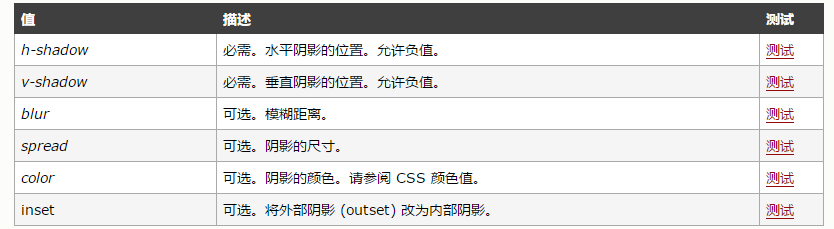
1.语法:box-shadow: h-shadow v-shadow blur spread color inset;

h-shadow如果是负值,阴影在左边,反之,阴影在右边;v-shadow如果是负值,阴影在上边。即,从左到右,从上到下。
blur值越大,模糊面积越大,阴影就越大越淡。 不能为负值。默认为0,此时阴影边缘锐利.
spread取正值时,阴影扩大;取负值时,阴影.收缩。默认为0,此时阴影与元素同样大
可以点击此处测试下:
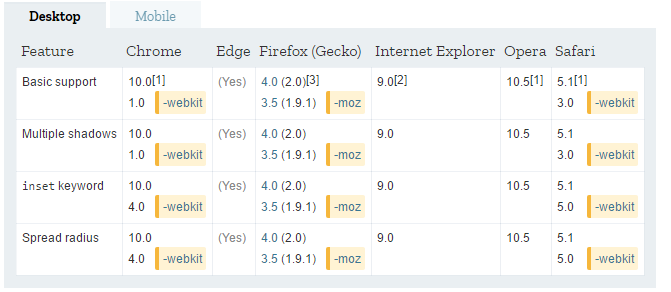
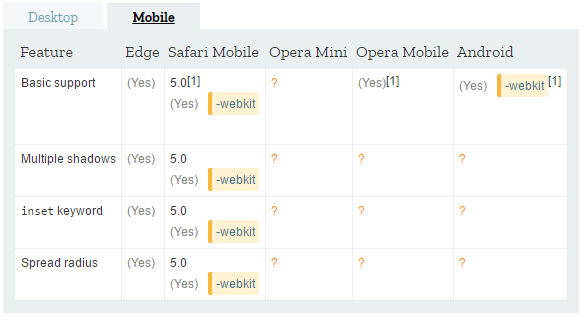
2.兼容性:


详细信息:
3.ie滤镜:
ie8以前 是不兼容这个属性的,但是可以用滤镜模拟。可以参考:
.
4.demo:[一般都是在google测试]
1 2 3 4 5box-shadow 6 41 42 43 44aa45a46b47c48d49e50f51 52
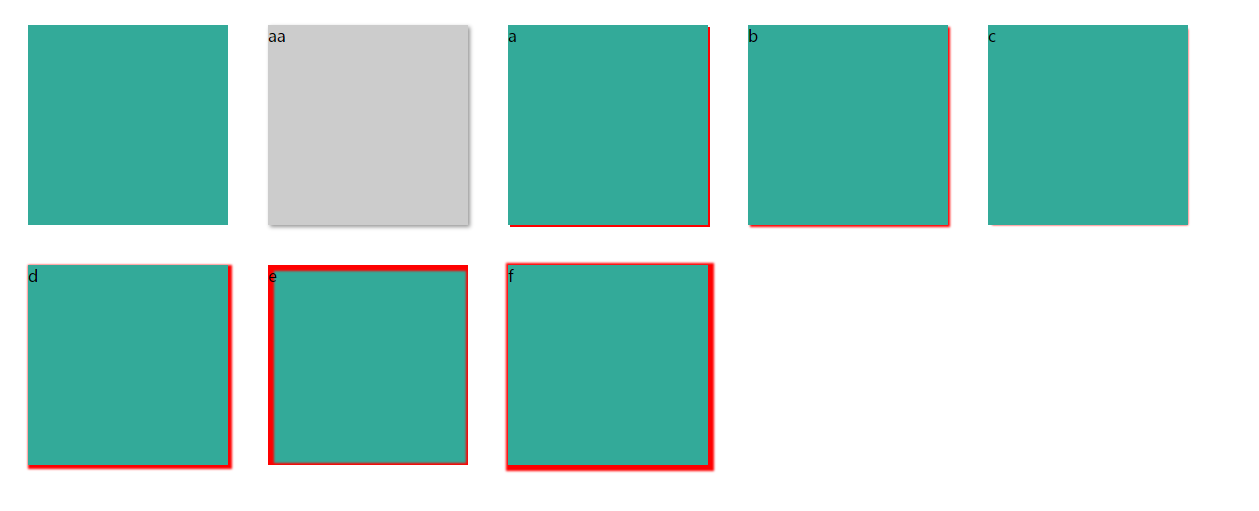
5.效果图:
效果图不美观,主要用来测试各个效果。没有在ie6 7 8上测试,所以以兼容模式处理后的aa方框没有显示出来兼容后的效果。